Kontrolka styleselect to domyślnie ukryty element edytora TinyMCE, który pozwala na wygodne formatowanie zaznaczonego tekstu. Domyślnie jest ona ukryta ze względu na fakt iż duplikuje funkcjonalność pozostałych przycisków, jednak po pewnych modyfikacjach można ją wykorzystać do własnych celów.
Zacznijmy od aktywacji kontrolki styleselect – wystarczy wykorzystać filtr mce_buttons_2 i dodać element styleselect na początku listy przycisków:
add_filter('mce_buttons_2', 'dziudek_activate_styleselect');
function dziudek_activate_styleselect($buttons) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
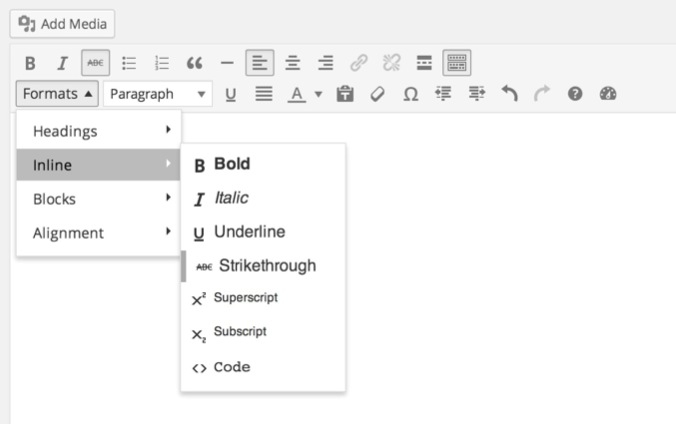
}W efekcie pojawi nam się w edytorze nowa lista wyboru:
Po zawartości możemy wywnioskować, że wiele z dostępnych sposobów stylowania powiela się z domyślnymi formatami stylowania. Na szczęście możemy to łatwo zmienić, tworząc z tej kontrolki najprostszy sposób na otoczenie zaznaczonego fragmentu tekstu własnymi znacznikami HTML.
W tym celu musimy zmodyfikować domyślne ustawienia edytora TinyMCE korzystając z filtra tiny_mce_before_init:
function dziudek_own_styles($config) {
$temp_array = array(
array(
'title' => 'Testimonial',
'block' => 'blockquote',
'classes' => 'testimonial'
),
array(
'title' => 'Info block',
'block' => 'p',
'classes' => 'info-block'
)
);
$config['style_formats'] = json_encode( $temp_array );
return $config;
}
add_filter('tiny_mce_before_init', 'dziudek_own_styles');Jak widać w ustawieniu o nazwie style_formats definiujemy własną tablicę w formacie JSON. Każdy element tablicy zawiera trzy kluczowe właściwości – nazwę pozycji submenu (title), nazwę znacznika HTML (block) oraz nazwy klas CSS dodawanych do tego znacznika (classes).
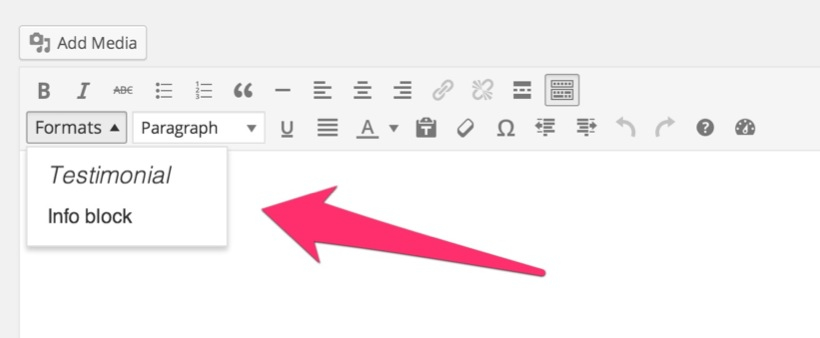
W efekcie otrzymujemy listę wyboru z naszymi własnymi definicjami:
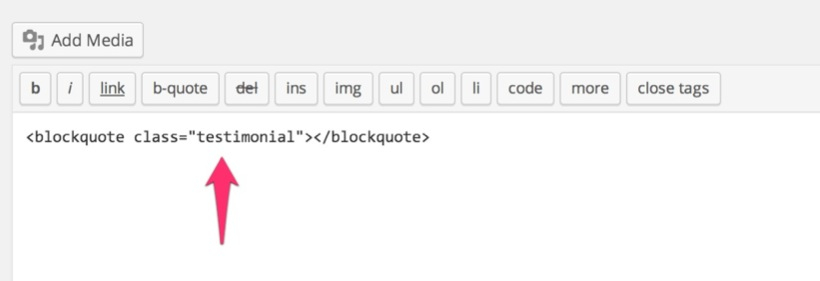
Po zaznaczeniu tekstu i kliknięciu danego sposobu stylowania w podglądzie kodu HTML możemy zobaczyć efekty działania kontrolki styleselect: