Moja prelekcja z WordUpa w Łodzi Ostatnio opowiadałem o wykorzystaniu możliwości ekranu personalizacji motywu. Będę też o tym mówił na WordUpie w Krakowie (31 października). Pamiętajcie też o WordUpach we Wrocławiu (17 października) i Warszawie (24 października). Lista znanych podatności w WordPressie, wtyczkach i motywach Obowiązkowa lektura dla wszystkich użytkowników WordPressa – warto ją śledzić by… Czytaj dalej WordUpy, lista podatności WordPressa i jego rozszerzeń, wprowadzenie do WP-API – WordPressowe Linki #34
Własne alerty, responsywne wykresy, materiały o SVG – Front-endowe Inspiracje #5
W końcu odkopałem się z zaległości po ostatnich konferencjach i wyjazdach, a zanim wpadnę w wir kolejnych pora na garść linków ze świata front-endu.
Zapraszam na drugi WordUp w Łodzi
Już za dwa tygodnie miłośnicy WordPressa z Łodzi i okolic (takich jak Warszawa, Kraków, Wrocław czy Gdańsk 😉 ) spotkają się na drugim WordUpie w Łodzi. Jeżeli jeszcze nie zdecydowałeś/aś się na udział to zapraszam do zapoznania się z agendą wydarzenia. Przyjezdni mogą liczyć na dodatkowy bonus, gdyż w ten sam weekend w Łodzi odbywają się też dwie… Czytaj dalej Zapraszam na drugi WordUp w Łodzi
GirlsWhoWP, Motyw 2015, IFTTT i WordPress oraz znane marki korzystające z WordPressa – WordPressowe Linki #33
GirlsWhoWP.com W ostatnich tygodniach nawiązałem współpracę z Eweliną Muc i dzięki temu, będziecie mogli poczytać moje wpisy przeznaczone dla bardziej początkujących użytkowników WordPressa na jej portalu GirlsWhoWP. Moje dwa pierwsze wpisy to: Jak bezpiecznie i prawidłowo modyfikować motywy? Gdzie znaleźć darmowe zdjęcia na bloga? Motyw 2015 Można już zobaczyć jak może wyglądać nowy motyw domyślny… Czytaj dalej GirlsWhoWP, Motyw 2015, IFTTT i WordPress oraz znane marki korzystające z WordPressa – WordPressowe Linki #33
Wprowadzenie do ekranu personalizacji motywu w WordPressie
Ekran personalizacji motywu to moim zdaniem jedno z ciekawszych udogodnień dla użytkownika, które zostało wprowadzone w WordPressie 3.4 i od tego czasu jest stale udoskonalane. Tym wpisem rozpoczynam serię artykułów o ekranie personalizacji. Warto pamiętać, że sporo istotnych udogodnień zostało wprowadzonych niedawno w WordPressie 4.0. Zaczynamy od luźnego wprowadzenia by w kolejnych wpisach przejść do… Czytaj dalej Wprowadzenie do ekranu personalizacji motywu w WordPressie
Ukryte funkcje Emmeta, DPI, filmy o CSS oraz gra dla grafików – Front-endowe Inspiracje #4
Ukryte funkcje Emmeta Zbiór kilku ciekawych funkcji Emmeta – jeżeli korzystasz z tego rozwiązania w swoim edytorze – lektura obowiązkowa. Poradnik o DPI dla projektantów Wnikliwa analiza tematu rozdzielczości ekranów dla projektantów. C3.js Biblioteka do tworzenia wykresów bazująca na D3. Filmy o CSS Lista najważniejszych materiałów video dotyczących CSS z ostatnich lat. sweep.js Malutka biblioteka… Czytaj dalej Ukryte funkcje Emmeta, DPI, filmy o CSS oraz gra dla grafików – Front-endowe Inspiracje #4
Joomla! czy WordPress?
Ponieważ intensywnie pracuję zarówno z Joomla! jak i WordPressem tytułowe pytanie jest zadawane mi bardzo często. Tak często, że chciałbym raz na zawsze obalić kilka mitów zwłaszcza, że zazwyczaj na ten temat wypowiadają się ludzie, którzy „kiedyś zainstalowali WordPress/Joomla”. Opiszę swoje przemyślenia z perspektywy człowieka, który zainstalował i modyfikował każdy z tych CMS-ów kilkaset razy.… Czytaj dalej Joomla! czy WordPress?
WordPress 4.0 – co nowego dla programistów?
W piątek na WordPress 4.0 Release Party we Wrocławiu pokazywałem prezentację na temat zmian w WordPressie 4.0, które mogą zainteresować programistów. Bazuje ona na moim porównaniu kodu WordPressa 3.9.2 i 4.0.0RC. Od razu podkreślam – to są najciekawsze zmiany jakie wychwyciłem i uznałem, że warto je pokazać. Wszystkich zmian jest dużo więcej, ale musiałbym mieć… Czytaj dalej WordPress 4.0 – co nowego dla programistów?
Favikonki, generator rozszerzeń dla Chrome, responsywne SVG i efekt powiększenia w CSS – Front-endowe Inspiracje #3
Extensionizr Generator dla tych, którzy szybko chcą sobie wygenerować bazę do stworzenia rozszerzenia dla przeglądarki Chrome. Wszystko co trzeba wiedzieć na temat favikonek A w zasadzie nie tylko favikonek, ale też innych rodzajów ikon, których wraz ze wzrostem rynku urządzeń mobilnych znacząco przybyło. JavaScript Quality Guide Gdyby ktoś szukał wytycznych jak pisać ładny i porządny… Czytaj dalej Favikonki, generator rozszerzeń dla Chrome, responsywne SVG i efekt powiększenia w CSS – Front-endowe Inspiracje #3
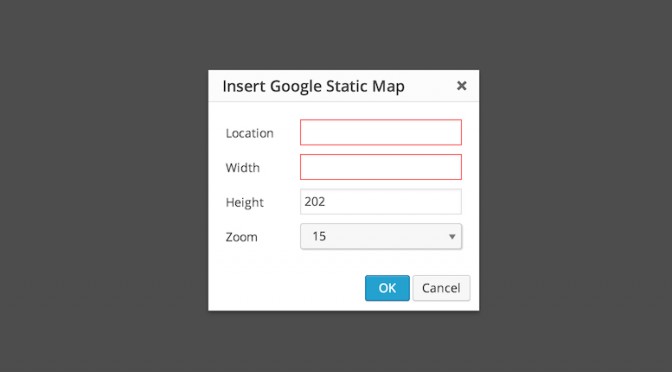
TinyMCE – dodawanie walidacji w popupie
Gdy tworzymy popup z ustawieniami dla naszego przycisku w TinyMCE, prawdopodobnie szybko odkryjemy, że przydałaby się jakaś walidacja danych wprowadzanych w polach popupa, aby użytkownik nie mógł wprowadzić błędnych danych. Prosta walidacja danych jest możliwa w łatwy sposób. Podświetlenie błędnie wypełnionych pól także da się zrobić, choć wymaga ono już trochę pracy i paru mniej… Czytaj dalej TinyMCE – dodawanie walidacji w popupie