Google Maps API posiada nowy oficjalny kreator styli map. Mniej doświadczonym użytkownikom (albo bardziej leniwym ;)) polecam Snazzy Maps z ogromną bazą gotowych styli.
Tag: JS
Dokąd zmierza WordPress – epilog
Po mojej prelekcji na WordCampie, która traktowała m.in. o tym czy jako developerzy WordPressa powinniśmy się bać o swoje dochody i przyszłość, odbyłem sporo rozmów oraz naszło mnie kilka przemyśleń do których chciałbym się odnieść jako uzupełnienie do mojej prezentacji.
Google Maps API od 22 czerwca wymaga kluczy API dla nowych stron
Informacyjnie dla tych, którzy używają Google Maps API na swoich stronach – od 22 czerwca wszystkie zapytania do API dla nowych stron muszą zawierać klucz API. Wcześniej w wypadku małych lub lokalnych projektów klucz API nie był potrzebny do działania. W praktyce wygląda to tak, że strony na których wykorzystywaliśmy Google Maps API przed zmianami,… Czytaj dalej Google Maps API od 22 czerwca wymaga kluczy API dla nowych stron
Electron – wprowadzenie
W maju ukazała się wersja 1.0 Electrona – narzędzia do tworzenia aplikacji desktopowych z wykorzystaniem technologii webowych. Dla niewtajemniczonych – Electron to narzędzie, które wykorzystano przy tworzeniu takich aplikacji jak Slack, edytor Atom, Calypso dla WordPress.com czy Visual Studio Code. Ponieważ sam od dłuższego czasu korzystam z tego rozwiązania, chciałbym je Wam przybliżyć. Dlaczego? Bo Electron… Czytaj dalej Electron – wprowadzenie
ECMAScript 2015 w pigułce
Jeżeli jeszcze nie pisaliście kodu z użyciem nowych elementów składni JavaScript to czas najwyższy nadrobić zaległości 🙂 Zacznijmy od tego, że składnia specyfikacji ES2015 (często nazywana też ES6) ma już bardzo dobre wsparcie w najnowszych wersjach przeglądarek – na bieżąco postępy można śledzić dzięki temu zestawieniu. Ale wcale nie trzeba się martwić o wsparcie przeglądarek… Czytaj dalej ECMAScript 2015 w pigułce
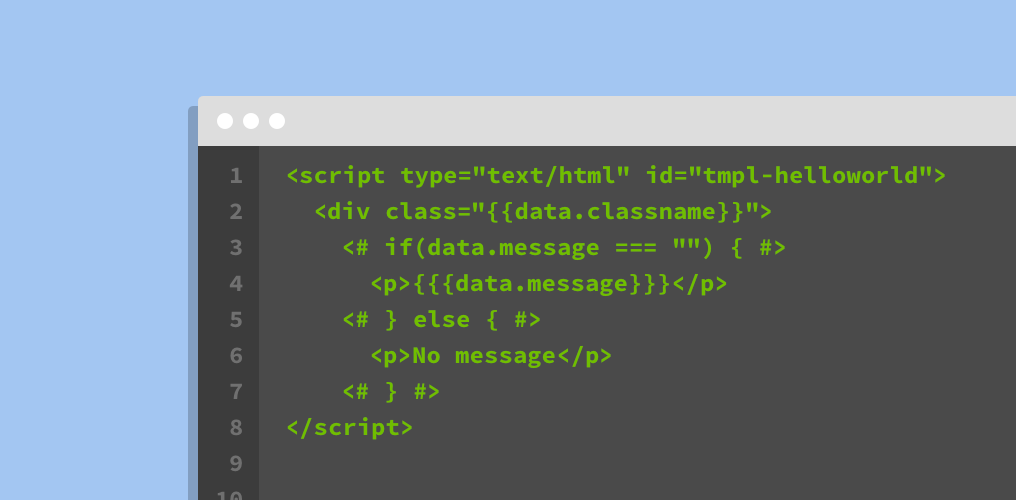
Szablony w JavaScript z użyciem wp.template
Generowanie dużych ilości kodu HTML w JavaScript jest uciążliwe bez odpowiednich narzędzi. JavaScript dopiero niedawno wzbogacił się dzięki standardowi ES2015 (ES6) o wsparcie wielolinijkowych ciągów znaków. Jeżeli chcemy wspierać starsze przeglądarki to musimy skorzystać z innych rozwiązań. Handlebars czy Mustache wyglądają kusząco, ale warto pamiętać, że WordPress posiada już własny mechanizm szablonów dla JavaScript dostępny… Czytaj dalej Szablony w JavaScript z użyciem wp.template
Awesomplete – proste tworzenie pól z podpowiedziami
Awesomplete Powyższy skrypt można łatwo wykorzystać do stworzenia pola z podpowiedziami pojawiającymi się podczas wpisywania. W niektórych wypadkach nie wymaga on dodatkowego kodu JavaScript. Całość zajmuje po skompresowaniu 2kB i nie wymaga do działania dodatkowych bibliotek JavaScript.
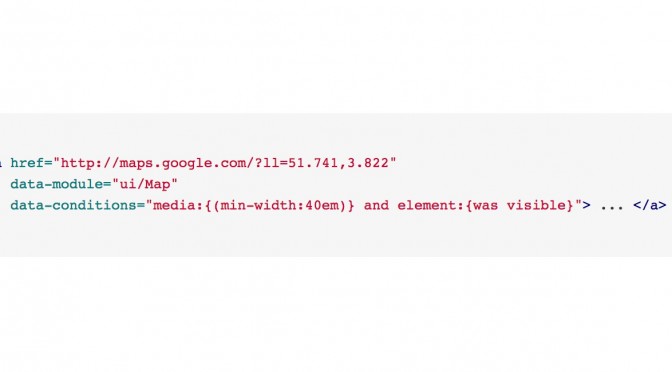
conditioner.js – moduły JS wczytywane warunkowo i zależnie od środowiska
conditioner.js Kolejna biblioteka korzystająca z dobroci atrybutów data-*. Możemy uzależnić wczytywanie modułów w JS od rozmiaru okna, elementu lub dostępności konkretnych funkcji np. obsługi gestów dotykowych.
intercooler.js – AJAX poprzez atrybuty HTML-a
intercooler.js – wykorzystanie atrybutów HTML-a do wykonywania zapytań AJAX-owych Powyższa biblioteka prezentuje ciekawe podejście do wykonywania zapytań z użyciem AJAX-a. Informacje o typie zapytania, jego adresie oraz zachowaniu przeglądarki po wykonaniu zapytania, przechowywane są w postaci atrybutów linków. Ciekawe rozwiązanie do wykorzystania w mniejszych projektach, gdzie potrzeba w łatwy sposób zaimplementować podstawowe zapytania AJAX-owe.
Wewnętrzne linkowanie w ekranie personalizacji motywu
Ostatni pokazałem jak można stworzyć podpowiedzi z opisów kontrolek – w tym wpisie pokażę jak na bazie opisów paneli, sekcji oraz kontrolek stworzyć wewnętrzne linkowanie pomiędzy elementami ekranu personalizacji motywu. Wykorzystamy w tym celu kilka opisywanych wcześniej przeze mnie funkcji API oraz fakt, że opisy elementów mogą zawierać kod HTML.