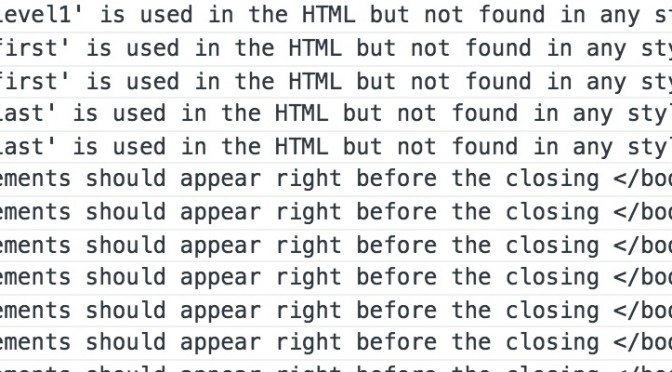
HTML Inspector – skrypt sprawdzający strukturę strony HTML Inspector to ciekawy skrypt, który pozwala sprawdzić jakość generowanego na stronie kodu HTML – informacje o potencjalnych błędach i problemach zwracane są w konsoli JavaScript. Skrypt pozwala też na nadpisanie domyślnej konfiguracji co umożliwia wykluczenie z ostrzeżeń komunikatów, które należy pominąć (np. w wypadku klas automatycznie generowanie… Czytaj dalej HTML Inspector
Tag: JS
Komunikacja pomiędzy zakładkami z tą samą stroną WWW
Ciekawe wykorzystanie localStorage do komunikacji pomiędzy zakładkami Krótki opis jak można wykorzystać zdarzenia emitowane podczas zapisu do localStorage do zaimplementowania komunikacji pomiędzy zakładkami zawierającymi daną stronę WWW lub webaplikację.
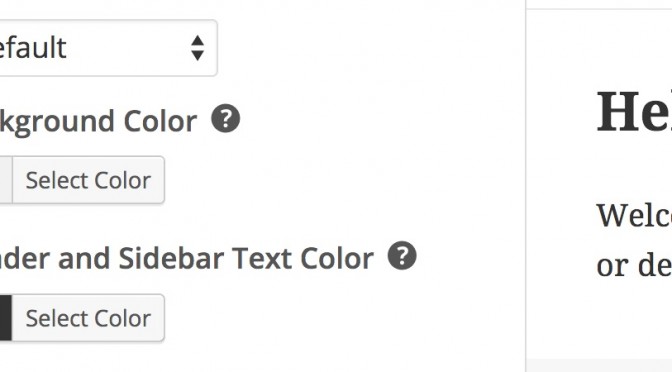
Podpowiedzi zamiast opisów opcji w ekranie personalizacji motywu
W poprzednim wpisie pokazałem podstawy API JavaScript dla ekranu personalizacji motywu. Pora wykorzystać praktycznie zdobytą wiedzę i przy okazji dowiedzieć się paru nowych rzeczy – w tym wpisie opiszę jak w prosty sposób zamienić opisy kontrolek na ikonki wyświetlające podpowiedzi.
Obsługa ekranu personalizacji motywu poprzez JavaScript
W poprzednich wpisach pokazywałem obsługę ekranu personalizacji motywu z użyciem PHP – w tym oraz kilku kolejnych wpisach pokażę, że całkiem sporo można osiągnąć także po stronie przeglądarki korzystając z JavaScript.
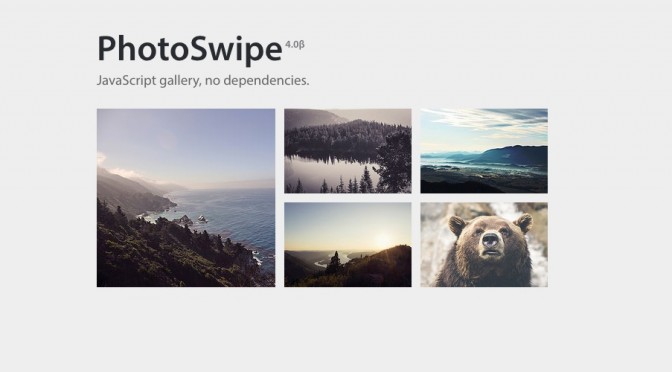
PhotoSwipe – zaawansowany skrypt galerii
PhotoSwipe – zaawansowana galeria niewymagająca jQuery Osobiście bardzo sobie cenię rozwiązania, które nie wymagają do działania wszechobecnego jQuery, a już szczególnie cenię rozwiązania, które mają szeroki wachlarz możliwości. PhotoSwipe posiada świetne wsparcie dla gestów na ekranach dotykowych (polecam się pobawić na tablecie), dobre wsparcie dla przeglądarek. Po kompresji waży ~14kb, ma dobrą dokumentację i jest… Czytaj dalej PhotoSwipe – zaawansowany skrypt galerii
Offline.js
Offline.js Prosta wtyczka JS, która pozwala wykryć brak połączenia z internetem. Przydatne we wszelkiego rodzaju aplikacjach webowych oraz dla osób, które mają mocno niestabilny internet 😉
Ukryte funkcje Emmeta, DPI, filmy o CSS oraz gra dla grafików – Front-endowe Inspiracje #4
Ukryte funkcje Emmeta Zbiór kilku ciekawych funkcji Emmeta – jeżeli korzystasz z tego rozwiązania w swoim edytorze – lektura obowiązkowa. Poradnik o DPI dla projektantów Wnikliwa analiza tematu rozdzielczości ekranów dla projektantów. C3.js Biblioteka do tworzenia wykresów bazująca na D3. Filmy o CSS Lista najważniejszych materiałów video dotyczących CSS z ostatnich lat. sweep.js Malutka biblioteka… Czytaj dalej Ukryte funkcje Emmeta, DPI, filmy o CSS oraz gra dla grafików – Front-endowe Inspiracje #4
Favikonki, generator rozszerzeń dla Chrome, responsywne SVG i efekt powiększenia w CSS – Front-endowe Inspiracje #3
Extensionizr Generator dla tych, którzy szybko chcą sobie wygenerować bazę do stworzenia rozszerzenia dla przeglądarki Chrome. Wszystko co trzeba wiedzieć na temat favikonek A w zasadzie nie tylko favikonek, ale też innych rodzajów ikon, których wraz ze wzrostem rynku urządzeń mobilnych znacząco przybyło. JavaScript Quality Guide Gdyby ktoś szukał wytycznych jak pisać ładny i porządny… Czytaj dalej Favikonki, generator rozszerzeń dla Chrome, responsywne SVG i efekt powiększenia w CSS – Front-endowe Inspiracje #3
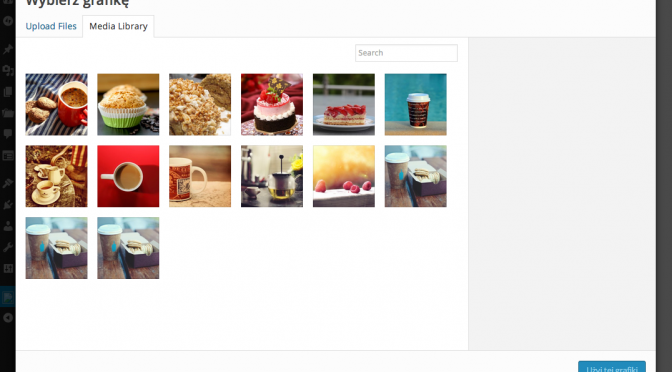
Wykorzystanie menadżera mediów we własnych wtyczkach
Dzięki wykorzystaniu menadżera mediów we własnych wtyczkach możemy znacząco ułatwić życie użytkownikowi – nie musi on z pamięci wprowadzać adresów do wybranych grafik. W tym wpisie chciałbym pokazać jak łatwo dodać obsługę menadżera mediów do własnej wtyczki/motywu. Uproszczony schemat działania jakie chcemy osiągnąć prezentuje się następująco: Dodajemy do określonych przycisków akcję otwierania menadżera mediów po… Czytaj dalej Wykorzystanie menadżera mediów we własnych wtyczkach
Front-endowe Inspiracje #2
3 API JavaScript, które mogą się okazać przydatne w przyszłości Artykuł opisujący 3 API: Web Alarms API, Presentation API oraz Standby API, które są dopiero w początkowej fazie rozwoju, ale warto ten rozwój śledzić, gdyż mogą znacząco wzbogacić nasze webaplikacje. Polecam też lekturę wpisu o innych 5 API, które w przyszłości mogą znacząco usprawnić mobilne… Czytaj dalej Front-endowe Inspiracje #2