Kategoria: Dev
-
Kompletna lista zadań do wykonania przy wdrożeniu strony na WordPressie
Ludzie z Capsicum Mediaworks przygotowali checklistę zadań, które powinno się wykonywać na różnych etapach tworzenia strony opartej o WordPressa: przed, w trakcie rozwoju, z zakresu SEO, bezpieczeństwa i późniejszego utrzymania strony. Sam stosuję podobne checklisty na Trello po to żeby nie zapomnieć o jakichś niuansach w trakcie wdrażania projektów:
-

Własna kontrolka wyboru kategorii
Ostatnio opisałem tworzenie prostej kontrolki kalendarza, a w tym wpisie chciałbym opisać trochę bardziej złożoną kontrolkę służącą do tworzenia list kategorii podlegającym określonym warunkom w naszym motywie. Taka kontrolka idealnie sprawdzi się gdy chcemy np. zastosować inny układ strony do określonych kategorii naszego bloga. Dodatkowo dowiecie się jak tworzyć kontrolki, które korzystają z wielu pól…
-

Własne kontrolki dla ekranu personalizacji motywu
Ekran personalizacji motywu pokazuje swoje prawdziwe możliwości wtedy, gdy potrzebujemy stworzyć całkowicie nową kontrolkę – dzięki API ekranu personalizacji możemy całkiem łatwo utworzyć dedykowaną kontrolkę z dedykowanym wyglądem i zachowaniami.
-

Wykorzystanie kontekstu w ekranie personalizacji motywu
Obsługa kontekstu dla kontrolek to moim zdaniem najważniejsze udogodnienie dodane w ekranie personalizacji motywu w WordPressie 4.0. Dzięki niej można znacząco ograniczyć ilość kontrolek widocznych na danej podstronie oraz tworzyć dodatkowe zależności pomiędzy poszczególnymi opcjami.
-

Wprowadzenie do ekranu personalizacji motywu w WordPressie
Ekran personalizacji motywu to moim zdaniem jedno z ciekawszych udogodnień dla użytkownika, które zostało wprowadzone w WordPressie 3.4 i od tego czasu jest stale udoskonalane. Tym wpisem rozpoczynam serię artykułów o ekranie personalizacji. Warto pamiętać, że sporo istotnych udogodnień zostało wprowadzonych niedawno w WordPressie 4.0. Zaczynamy od luźnego wprowadzenia by w kolejnych wpisach przejść do…
-

WordPress 4.0 – co nowego dla programistów?
W piątek na WordPress 4.0 Release Party we Wrocławiu pokazywałem prezentację na temat zmian w WordPressie 4.0, które mogą zainteresować programistów. Bazuje ona na moim porównaniu kodu WordPressa 3.9.2 i 4.0.0RC. Od razu podkreślam – to są najciekawsze zmiany jakie wychwyciłem i uznałem, że warto je pokazać. Wszystkich zmian jest dużo więcej, ale musiałbym mieć…
-

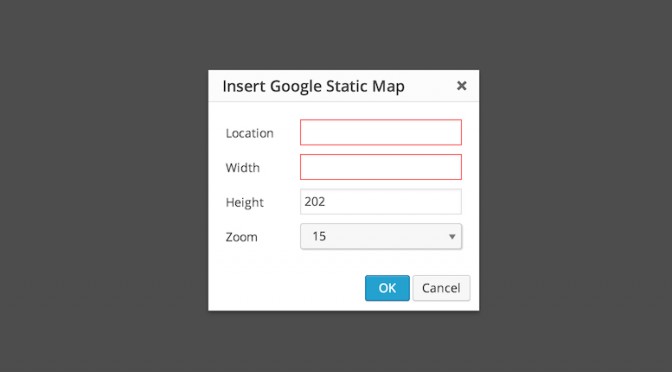
TinyMCE – dodawanie walidacji w popupie
Gdy tworzymy popup z ustawieniami dla naszego przycisku w TinyMCE, prawdopodobnie szybko odkryjemy, że przydałaby się jakaś walidacja danych wprowadzanych w polach popupa, aby użytkownik nie mógł wprowadzić błędnych danych. Prosta walidacja danych jest możliwa w łatwy sposób. Podświetlenie błędnie wypełnionych pól także da się zrobić, choć wymaga ono już trochę pracy i paru mniej…
-

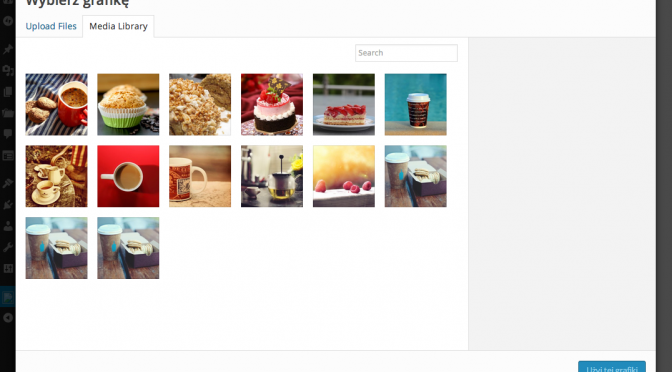
Wykorzystanie menadżera mediów we własnych wtyczkach
Dzięki wykorzystaniu menadżera mediów we własnych wtyczkach możemy znacząco ułatwić życie użytkownikowi – nie musi on z pamięci wprowadzać adresów do wybranych grafik. W tym wpisie chciałbym pokazać jak łatwo dodać obsługę menadżera mediów do własnej wtyczki/motywu. Uproszczony schemat działania jakie chcemy osiągnąć prezentuje się następująco: Dodajemy do określonych przycisków akcję otwierania menadżera mediów po…
-

Jak w prosty sposób stworzyć cache dla shortcode’ów?
Czasami zdarza się, że shortcode przed zwróceniem efektów swojego działania musi wykonać dużo czasochłonnych operacji – np. jeżeli robimy shortcode, który zwraca statusy z Twittera dla określonego zapytania. W takim wypadku powinniśmy stworzyć cache z dwóch powodów: pobranie informacji o statusach z Twittera wymaga pobrania tych danych z zewnętrznego serwera co może zająć sporo czasu…