Kategoria: TinyMCE
-

TinyMCE – dodawanie walidacji w popupie
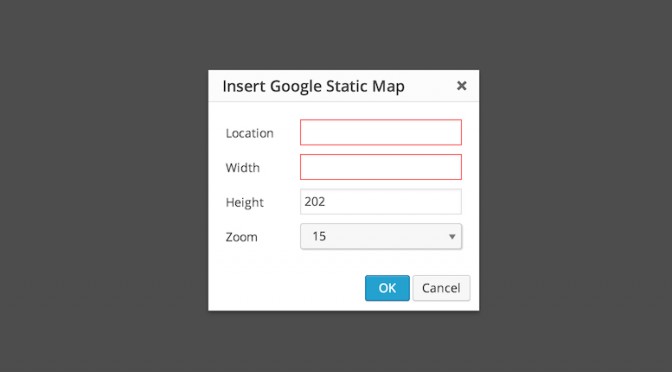
Gdy tworzymy popup z ustawieniami dla naszego przycisku w TinyMCE, prawdopodobnie szybko odkryjemy, że przydałaby się jakaś walidacja danych wprowadzanych w polach popupa, aby użytkownik nie mógł wprowadzić błędnych danych. Prosta walidacja danych jest możliwa w łatwy sposób. Podświetlenie błędnie wypełnionych pól także da się zrobić, choć wymaga ono już trochę pracy i paru mniej…
-

Odpowiedzi na pytania z WordUpa w Krakowie
Na ostatnim WordUpie w Krakowie po mojej prelekcji pojawiło się kilka pytań wartych opisania z odpowiedziami w formie wpisu. Jak dodać do popupa własną logikę? W zasadzie dobór metody zależy od poziomu skomplikowania zawartości popupa i logiki go obsługującej. Jeżeli potrzebujemy zawartości popupa mającej niewiele wspólnego z listą kontrolek to mamy do dyspozycji dwa rozwiązania –…
-

TinyMCE – zarządzanie stanami przycisków
W poprzednich wpisach pokazałem jak dodawać własne przyciski do edytora TinyMCE oraz wstawić własny kod do edytora. Pora na zagadnienie bardziej złożone – dodawanie własnego formatowania i sprawienie by zachowywało się ono tak jak podstawowe przyciski formatowania dostępne w TinyMCE.
-

Tworzenie wtyczek dla TinyMCE 4.* – moja prelekcja z WordUp Wrocław #4
Po raz drugi pojawiłem się we Wrocławiu na WordUpie jako prelegent i tym razem opowiadałem o tworzeniu wtyczek dla TinyMCE 4.*. Prelekcję można znaleźć na SlideShare. Aby prelekcja nie była zbyt długa i nużąca zdecydowałem się wydzielić trzy tematy i stworzyć na ich podstawie wpisy, które stanowią uzupełnienie samej prelekcji: TinyMCE – dodawanie przycisków w…
-

Kontrolka styleselect w TinyMCE
Kontrolka styleselect to domyślnie ukryty element edytora TinyMCE, który pozwala na wygodne formatowanie zaznaczonego tekstu. Domyślnie jest ona ukryta ze względu na fakt iż duplikuje funkcjonalność pozostałych przycisków, jednak po pewnych modyfikacjach można ją wykorzystać do własnych celów.