Kategoria: JS
-

Moje prezentacje z WordCamp Lublin 2017
Kolejny udany polski WordCamp za nami 🙂 W tym roku przygotowałem dwie prezentacje – jedną z myślą o odbywającym się w piątek Contributor Day, a drugą na pierwszy dzień konferencji. Na Contributor Day udało nam się przejrzeć 14 motywów – dla tych, którzy nie mogli się pojawić zamieszczam moją prezentację, która krótko opisuje jak przeglądać…
-
Własne style map w Google Maps
Google Maps API posiada nowy oficjalny kreator styli map. Mniej doświadczonym użytkownikom (albo bardziej leniwym ;)) polecam Snazzy Maps z ogromną bazą gotowych styli.
-

Google Maps API od 22 czerwca wymaga kluczy API dla nowych stron
Informacyjnie dla tych, którzy używają Google Maps API na swoich stronach – od 22 czerwca wszystkie zapytania do API dla nowych stron muszą zawierać klucz API. Wcześniej w wypadku małych lub lokalnych projektów klucz API nie był potrzebny do działania. W praktyce wygląda to tak, że strony na których wykorzystywaliśmy Google Maps API przed zmianami,…
-

Electron – wprowadzenie
W maju ukazała się wersja 1.0 Electrona – narzędzia do tworzenia aplikacji desktopowych z wykorzystaniem technologii webowych. Dla niewtajemniczonych – Electron to narzędzie, które wykorzystano przy tworzeniu takich aplikacji jak Slack, edytor Atom, Calypso dla WordPress.com czy Visual Studio Code. Ponieważ sam od dłuższego czasu korzystam z tego rozwiązania, chciałbym je Wam przybliżyć. Dlaczego? Bo Electron…
-

Gdzie szukać informacji o planach rozwoju przeglądarek internetowych?
Po tym jak w ostatnim czasie Mozilla stworzyła stronę stanu implementacji standardów sieciowych w Firefoksie, wszystkie najważniejsze silniki przeglądarek posiadają już strony, gdzie możemy sprawdzić na jakim etapie znajduje się implementacja nowinek technologicznych: Chrome (Blink) Edge (Edge HTML) Firefox (Gecko) Safari (Webkit) Jest to szczególnie istotne dla osób, które tworzą wewnętrzne rozwiązania, które nie muszą działać…
-

ECMAScript 2015 w pigułce
Jeżeli jeszcze nie pisaliście kodu z użyciem nowych elementów składni JavaScript to czas najwyższy nadrobić zaległości 🙂 Zacznijmy od tego, że składnia specyfikacji ES2015 (często nazywana też ES6) ma już bardzo dobre wsparcie w najnowszych wersjach przeglądarek – na bieżąco postępy można śledzić dzięki temu zestawieniu. Ale wcale nie trzeba się martwić o wsparcie przeglądarek…
-
Szybkie generowanie plików tłumaczeń dzięki Gulp i gulp-wp-pot
Tworząc wtyczki i motywy dla szerszego grona użytkowników warto zadbać o dostarczenie pliku POT, który może być wykorzystany do generowania plików językowych naszego rozszerzenia. Z racji tego, że używam Gulpa do automatyzacji zadań takich jak minifikacja plików, generowanie plików źródłowych czy komplikacja SASS, to nie mogło też zabraknąć w moim zestawie narzędzia do automatycznego generowania plików…
-

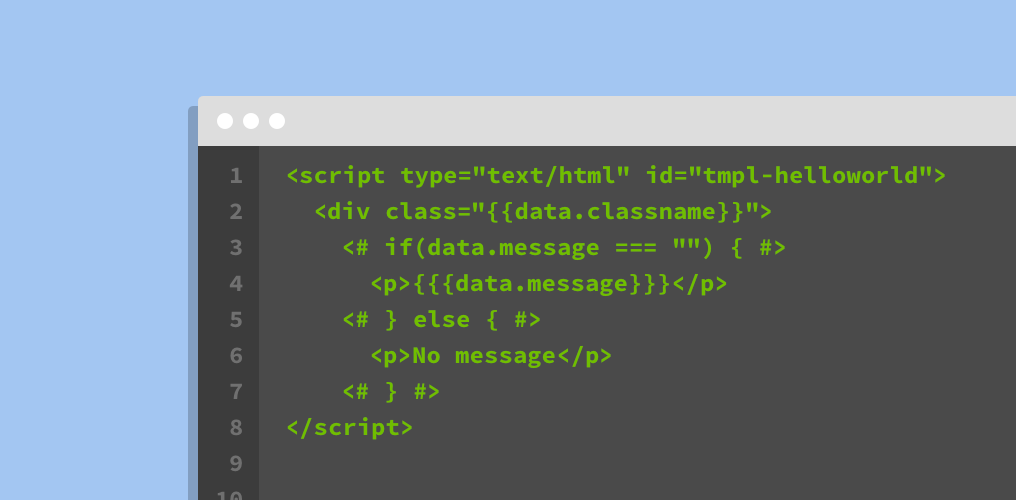
Szablony w JavaScript z użyciem wp.template
Generowanie dużych ilości kodu HTML w JavaScript jest uciążliwe bez odpowiednich narzędzi. JavaScript dopiero niedawno wzbogacił się dzięki standardowi ES2015 (ES6) o wsparcie wielolinijkowych ciągów znaków. Jeżeli chcemy wspierać starsze przeglądarki to musimy skorzystać z innych rozwiązań. Handlebars czy Mustache wyglądają kusząco, ale warto pamiętać, że WordPress posiada już własny mechanizm szablonów dla JavaScript dostępny…