Kategoria: Linki
-

DevTools Tips
DevTools Tips DevTools w Chrome to narzędzie, którego używam w zasadzie codziennie i uważam, że warto zgłębiać jego możliwości, które bardzo szybko się powiększają. Powyższy blog pozwoli Wam być na bieżąco z ciekawymi możliwościami DevTools-ów.
-

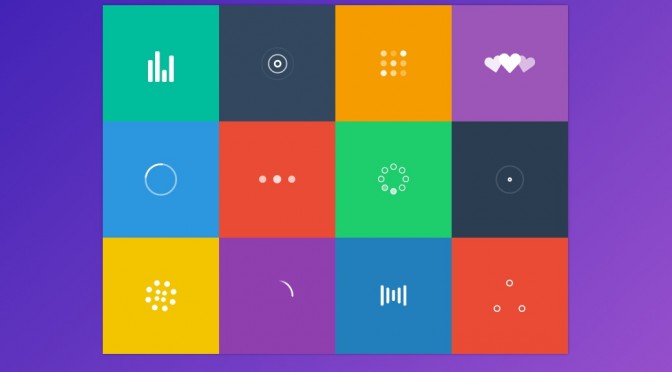
SVG Loaders
SVG Loaders Kolekcja preloaderów w SVG – jeżeli irytują Was niedogodności preloaderów w formacie GIF (niska rozdzielczość, problemy z przezroczystością) to może to być rozwiązanie Waszych problemów.
-

Distill – kolekcja darmowych krótkich filmów video na licencji CC0
Distill Jeżeli szukasz darmowych filmów video np. dla nagłówka strony, to warto zainteresować się powyższą stroną – zawiera ona filmy na licencji CC0, zatem można je wykorzystać np. w motywach umieszczanych na oficjalnym repozytorium WordPress.org.
-

WordUpy, lista podatności WordPressa i jego rozszerzeń, wprowadzenie do WP-API – WordPressowe Linki #34
Moja prelekcja z WordUpa w Łodzi Ostatnio opowiadałem o wykorzystaniu możliwości ekranu personalizacji motywu. Będę też o tym mówił na WordUpie w Krakowie (31 października). Pamiętajcie też o WordUpach we Wrocławiu (17 października) i Warszawie (24 października). Lista znanych podatności w WordPressie, wtyczkach i motywach Obowiązkowa lektura dla wszystkich użytkowników WordPressa – warto ją śledzić by…
-

Własne alerty, responsywne wykresy, materiały o SVG – Front-endowe Inspiracje #5
W końcu odkopałem się z zaległości po ostatnich konferencjach i wyjazdach, a zanim wpadnę w wir kolejnych pora na garść linków ze świata front-endu.
-

GirlsWhoWP, Motyw 2015, IFTTT i WordPress oraz znane marki korzystające z WordPressa – WordPressowe Linki #33
GirlsWhoWP.com W ostatnich tygodniach nawiązałem współpracę z Eweliną Muc i dzięki temu, będziecie mogli poczytać moje wpisy przeznaczone dla bardziej początkujących użytkowników WordPressa na jej portalu GirlsWhoWP. Moje dwa pierwsze wpisy to: Jak bezpiecznie i prawidłowo modyfikować motywy? Gdzie znaleźć darmowe zdjęcia na bloga? Motyw 2015 Można już zobaczyć jak może wyglądać nowy motyw domyślny…
-

Ukryte funkcje Emmeta, DPI, filmy o CSS oraz gra dla grafików – Front-endowe Inspiracje #4
Ukryte funkcje Emmeta Zbiór kilku ciekawych funkcji Emmeta – jeżeli korzystasz z tego rozwiązania w swoim edytorze – lektura obowiązkowa. Poradnik o DPI dla projektantów Wnikliwa analiza tematu rozdzielczości ekranów dla projektantów. C3.js Biblioteka do tworzenia wykresów bazująca na D3. Filmy o CSS Lista najważniejszych materiałów video dotyczących CSS z ostatnich lat. sweep.js Malutka biblioteka…
-

Favikonki, generator rozszerzeń dla Chrome, responsywne SVG i efekt powiększenia w CSS – Front-endowe Inspiracje #3
Extensionizr Generator dla tych, którzy szybko chcą sobie wygenerować bazę do stworzenia rozszerzenia dla przeglądarki Chrome. Wszystko co trzeba wiedzieć na temat favikonek A w zasadzie nie tylko favikonek, ale też innych rodzajów ikon, których wraz ze wzrostem rynku urządzeń mobilnych znacząco przybyło. JavaScript Quality Guide Gdyby ktoś szukał wytycznych jak pisać ładny i porządny…
-

Narzędzia dla twórców motywów oraz lista mniej znanych funkcji WordPressa – WordPressowe Linki #32
Włączenie polskich znaków w Google Fonts Jeżeli chcecie hurtowo włączyć polskie znaki w fontach wczytywanych z Google Fonts, to powyższy wpis zawiera kod, który to zrobi. Oczywiście w wypadku fontów niewspierających polskich znaków raczej nie pomoże 😉 Motyw startowy _s otrzymał wsparcie dla SASS Widać wyraźnie, że SASS wygrał z LESS-em walkę o dominację rynku…
-

Front-endowe Inspiracje #2
3 API JavaScript, które mogą się okazać przydatne w przyszłości Artykuł opisujący 3 API: Web Alarms API, Presentation API oraz Standby API, które są dopiero w początkowej fazie rozwoju, ale warto ten rozwój śledzić, gdyż mogą znacząco wzbogacić nasze webaplikacje. Polecam też lekturę wpisu o innych 5 API, które w przyszłości mogą znacząco usprawnić mobilne…