Tag: CSS
-

currentColor – prosty sposób na zmniejszenie ilości generowanego kodu CSS
Jedną z głównych cech WordPressa jest jego prostota. Tworząc wtyczki często chcemy zadbać o to by ich użytkownik nie musiał dotykać kodu. Niestety niemożliwym jest stworzenie kodu CSS odpowiadającego za wygląd kodu wynikowego wtyczki, który będzie pasował do wszystkich dostępnych motywów. Stąd autorzy wtyczek tworzą często dodatkowe opcje, pozwalające określić podstawowe kolory.
-

type.js – dodatkowe właściwości CSS dla tekstu
type.js to biblioteka, która emuluje działanie dodatkowych właściwości CSS odpowiadających za wygląd tekstu. Jak łatwo się domyślić robi to czasem dość brutalnie np. poprzez otoczenie każdej litery elementem typu span, ale w niektórych przypadkach, gdy zależy nam na ładnej typografii warto rozważyć jej zastosowanie, szczególnie wtedy, gdy nie mamy zbyt dużo tekstu do poprawiania w…
-

Dostosowanie motywów WordPressa do druku
Przygotowanie wsparcia wersji drukowanej w motywach dla WordPressa Obecnie ładna wersja do druku to często pomijany aspekt stylowania motywów – istnieje jednak wiele rodzajów witryn, gdzie wersja drukowana może być pomocna dla użytkownika – najprostszy przykład to wszelkie blogi kulinarne (choć oczywiście są ludzie, którzy zaryzykują zalanie tabletu w kuchni ;)). Największa zaletą przygotowania wersji…
-

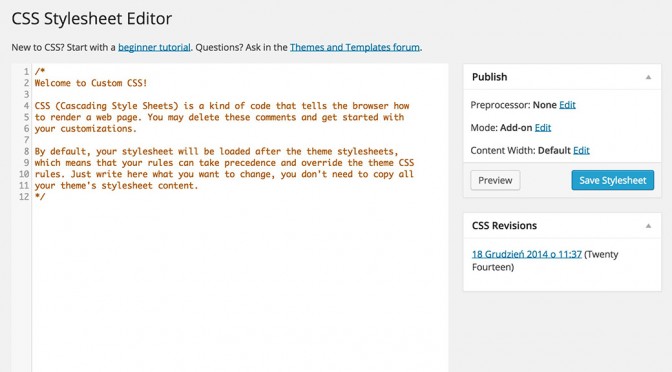
JP Custom CSS
JP Custom CSS Jeżeli spodobał się Wam moduł Custom CSS dostępny w JetPacku, ale nie macie ochoty instalować samego JetPacka, to powyższa wtyczka jest dla Was. Dodatkowo w profilu użytkownika JP Bot znajdziecie też kilka innych przydatnych modułów wyciągniętych z kodu JetPacka.
-

The State of Web Type
The State of Web Type Trochę w nawiązaniu do wczorajszego wpisu – strona na której można sprawdzić obecny stan wsparcia różnych funkcji CSS związanych z typografią.
-

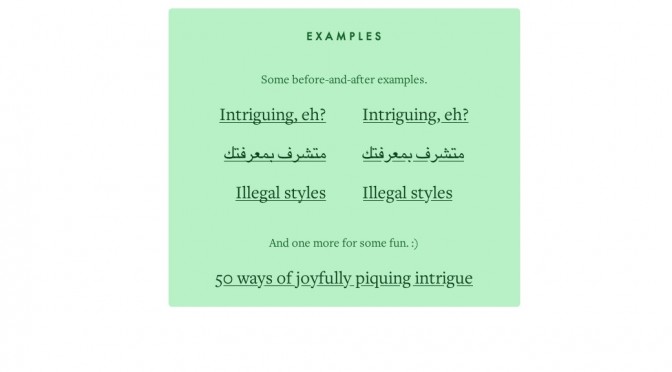
SmartUnderline – piękne podkreślenia tekstu dla Twojej strony
SmartUnderline Powyższa wtyczka to bardziej ciekawostka i pokaz tego jak sprytnymi technikami CSS można wzbogacić typografię na swojej stronie. Choć podejrzewam, że wielu miłośników typografii skusi możliwość posiadania pięknych podkreśleń tekstu.
-

Własne alerty, responsywne wykresy, materiały o SVG – Front-endowe Inspiracje #5
W końcu odkopałem się z zaległości po ostatnich konferencjach i wyjazdach, a zanim wpadnę w wir kolejnych pora na garść linków ze świata front-endu.
-

Ukryte funkcje Emmeta, DPI, filmy o CSS oraz gra dla grafików – Front-endowe Inspiracje #4
Ukryte funkcje Emmeta Zbiór kilku ciekawych funkcji Emmeta – jeżeli korzystasz z tego rozwiązania w swoim edytorze – lektura obowiązkowa. Poradnik o DPI dla projektantów Wnikliwa analiza tematu rozdzielczości ekranów dla projektantów. C3.js Biblioteka do tworzenia wykresów bazująca na D3. Filmy o CSS Lista najważniejszych materiałów video dotyczących CSS z ostatnich lat. sweep.js Malutka biblioteka…
-

Favikonki, generator rozszerzeń dla Chrome, responsywne SVG i efekt powiększenia w CSS – Front-endowe Inspiracje #3
Extensionizr Generator dla tych, którzy szybko chcą sobie wygenerować bazę do stworzenia rozszerzenia dla przeglądarki Chrome. Wszystko co trzeba wiedzieć na temat favikonek A w zasadzie nie tylko favikonek, ale też innych rodzajów ikon, których wraz ze wzrostem rynku urządzeń mobilnych znacząco przybyło. JavaScript Quality Guide Gdyby ktoś szukał wytycznych jak pisać ładny i porządny…
-

Front-endowe Inspiracje #2
3 API JavaScript, które mogą się okazać przydatne w przyszłości Artykuł opisujący 3 API: Web Alarms API, Presentation API oraz Standby API, które są dopiero w początkowej fazie rozwoju, ale warto ten rozwój śledzić, gdyż mogą znacząco wzbogacić nasze webaplikacje. Polecam też lekturę wpisu o innych 5 API, które w przyszłości mogą znacząco usprawnić mobilne…