Tag: TinyMCE
-

TinyMCE – dodawanie walidacji w popupie
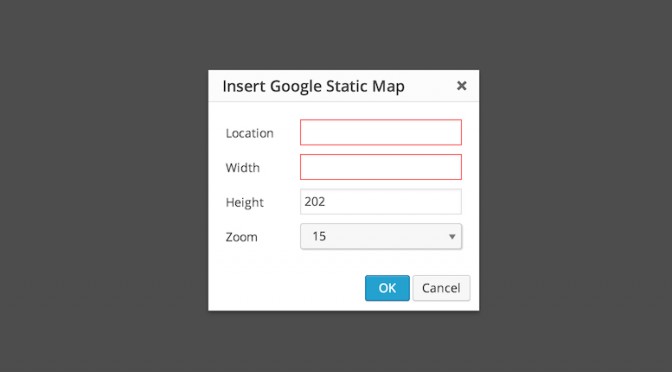
Gdy tworzymy popup z ustawieniami dla naszego przycisku w TinyMCE, prawdopodobnie szybko odkryjemy, że przydałaby się jakaś walidacja danych wprowadzanych w polach popupa, aby użytkownik nie mógł wprowadzić błędnych danych. Prosta walidacja danych jest możliwa w łatwy sposób. Podświetlenie błędnie wypełnionych pól także da się zrobić, choć wymaga ono już trochę pracy i paru mniej…
-

Odpowiedzi na pytania z WordUpa w Krakowie
Na ostatnim WordUpie w Krakowie po mojej prelekcji pojawiło się kilka pytań wartych opisania z odpowiedziami w formie wpisu. Jak dodać do popupa własną logikę? W zasadzie dobór metody zależy od poziomu skomplikowania zawartości popupa i logiki go obsługującej. Jeżeli potrzebujemy zawartości popupa mającej niewiele wspólnego z listą kontrolek to mamy do dyspozycji dwa rozwiązania –…
-

TinyMCE – zarządzanie stanami przycisków
W poprzednich wpisach pokazałem jak dodawać własne przyciski do edytora TinyMCE oraz wstawić własny kod do edytora. Pora na zagadnienie bardziej złożone – dodawanie własnego formatowania i sprawienie by zachowywało się ono tak jak podstawowe przyciski formatowania dostępne w TinyMCE.
-

Kontrolka styleselect w TinyMCE
Kontrolka styleselect to domyślnie ukryty element edytora TinyMCE, który pozwala na wygodne formatowanie zaznaczonego tekstu. Domyślnie jest ona ukryta ze względu na fakt iż duplikuje funkcjonalność pozostałych przycisków, jednak po pewnych modyfikacjach można ją wykorzystać do własnych celów.
-

WordPressowe Linki #25
Tydzień aktualizacji To był zdecydowanie tydzień pełen różnej maści wydań – otrzymaliśmy WordPressa 3.8.3, zaraz po nim pojawił się WordPress 3.9. Poniżej zebrałem użyteczne informacje na temat zmian w nowej wersji WordPressa: Zmiany w multisite Nowe ikonki w Dashicons Pojawiła się możliwość wykorzystania dowiązań symbolicznych dla wtyczek Informacje o edycji widżetów na ekranie personalizacji motywu…
-

WordPressowe Linki #13
TinyMCE 4.0 w WordPressie 3.9 Planowane na kwiecień wydanie WordPressa będzie zawierać nową wersję edytora. Zmianie uległo API edytora, zatem warto sprawdzić kompatybilność swoich wtyczek z nowym edytorem – teoretycznie będzie istniało wsparcie wsteczne dla funkcjonalności znanych z API 3.x, ale i tak warto sprawdzić czy nie ma problemów po aktualizacji edytora. Porównanie WordPress.org i…