Tag: JavaScript
-

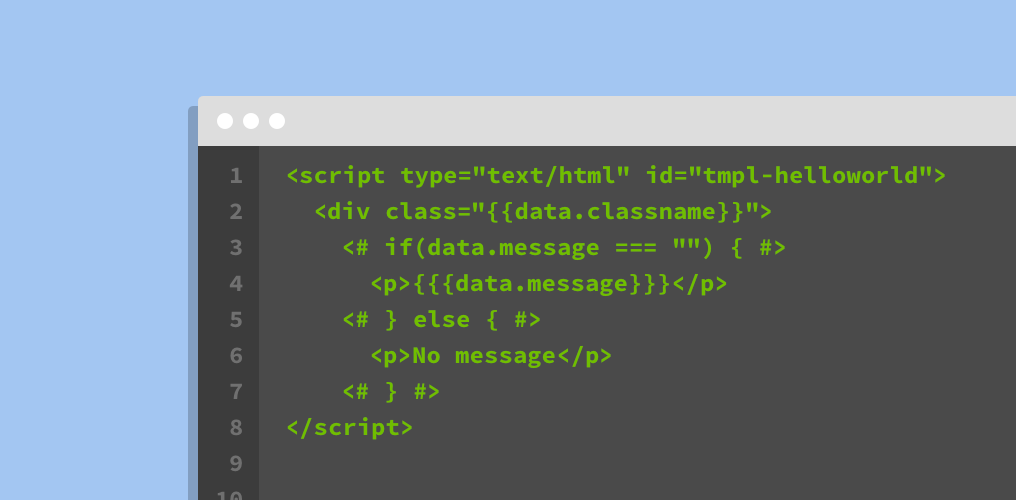
Szablony w JavaScript z użyciem wp.template
Generowanie dużych ilości kodu HTML w JavaScript jest uciążliwe bez odpowiednich narzędzi. JavaScript dopiero niedawno wzbogacił się dzięki standardowi ES2015 (ES6) o wsparcie wielolinijkowych ciągów znaków. Jeżeli chcemy wspierać starsze przeglądarki to musimy skorzystać z innych rozwiązań. Handlebars czy Mustache wyglądają kusząco, ale warto pamiętać, że WordPress posiada już własny mechanizm szablonów dla JavaScript dostępny…
-

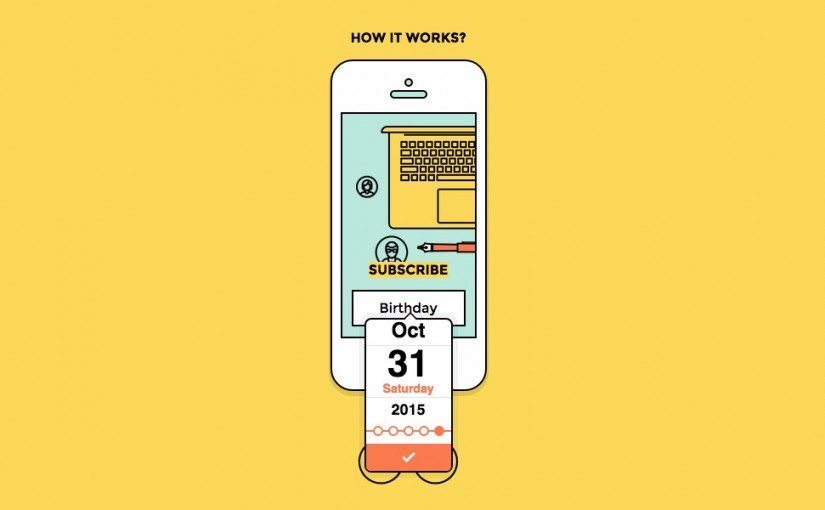
datedropper – interfejs do wyboru daty
datedropper to ciekawa wtyczka jQuery, która tworzy wygodny interfejs wyboru daty działający również na urządzeniach mobilnych. Polecam obejrzeć demo na stronie projektu.
-

type.js – dodatkowe właściwości CSS dla tekstu
type.js to biblioteka, która emuluje działanie dodatkowych właściwości CSS odpowiadających za wygląd tekstu. Jak łatwo się domyślić robi to czasem dość brutalnie np. poprzez otoczenie każdej litery elementem typu span, ale w niektórych przypadkach, gdy zależy nam na ładnej typografii warto rozważyć jej zastosowanie, szczególnie wtedy, gdy nie mamy zbyt dużo tekstu do poprawiania w…
-

Awesomplete – proste tworzenie pól z podpowiedziami
Awesomplete Powyższy skrypt można łatwo wykorzystać do stworzenia pola z podpowiedziami pojawiającymi się podczas wpisywania. W niektórych wypadkach nie wymaga on dodatkowego kodu JavaScript. Całość zajmuje po skompresowaniu 2kB i nie wymaga do działania dodatkowych bibliotek JavaScript.
-

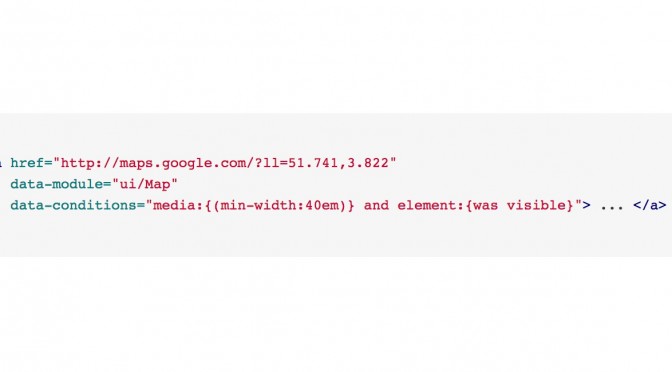
conditioner.js – moduły JS wczytywane warunkowo i zależnie od środowiska
conditioner.js Kolejna biblioteka korzystająca z dobroci atrybutów data-*. Możemy uzależnić wczytywanie modułów w JS od rozmiaru okna, elementu lub dostępności konkretnych funkcji np. obsługi gestów dotykowych.
-

intercooler.js – AJAX poprzez atrybuty HTML-a
intercooler.js – wykorzystanie atrybutów HTML-a do wykonywania zapytań AJAX-owych Powyższa biblioteka prezentuje ciekawe podejście do wykonywania zapytań z użyciem AJAX-a. Informacje o typie zapytania, jego adresie oraz zachowaniu przeglądarki po wykonaniu zapytania, przechowywane są w postaci atrybutów linków. Ciekawe rozwiązanie do wykorzystania w mniejszych projektach, gdzie potrzeba w łatwy sposób zaimplementować podstawowe zapytania AJAX-owe.
-

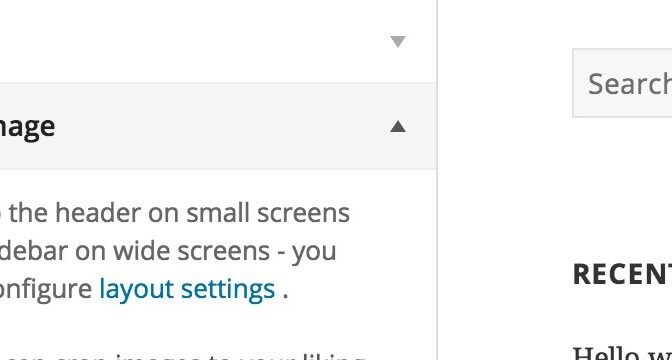
Wewnętrzne linkowanie w ekranie personalizacji motywu
Ostatni pokazałem jak można stworzyć podpowiedzi z opisów kontrolek – w tym wpisie pokażę jak na bazie opisów paneli, sekcji oraz kontrolek stworzyć wewnętrzne linkowanie pomiędzy elementami ekranu personalizacji motywu. Wykorzystamy w tym celu kilka opisywanych wcześniej przeze mnie funkcji API oraz fakt, że opisy elementów mogą zawierać kod HTML.
-

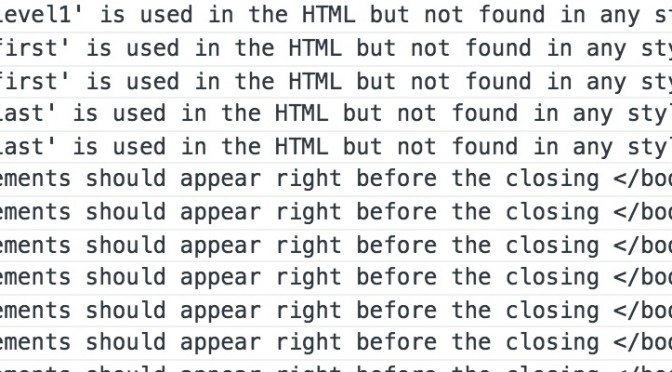
HTML Inspector
HTML Inspector – skrypt sprawdzający strukturę strony HTML Inspector to ciekawy skrypt, który pozwala sprawdzić jakość generowanego na stronie kodu HTML – informacje o potencjalnych błędach i problemach zwracane są w konsoli JavaScript. Skrypt pozwala też na nadpisanie domyślnej konfiguracji co umożliwia wykluczenie z ostrzeżeń komunikatów, które należy pominąć (np. w wypadku klas automatycznie generowanie…
-

Komunikacja pomiędzy zakładkami z tą samą stroną WWW
Ciekawe wykorzystanie localStorage do komunikacji pomiędzy zakładkami Krótki opis jak można wykorzystać zdarzenia emitowane podczas zapisu do localStorage do zaimplementowania komunikacji pomiędzy zakładkami zawierającymi daną stronę WWW lub webaplikację.
-

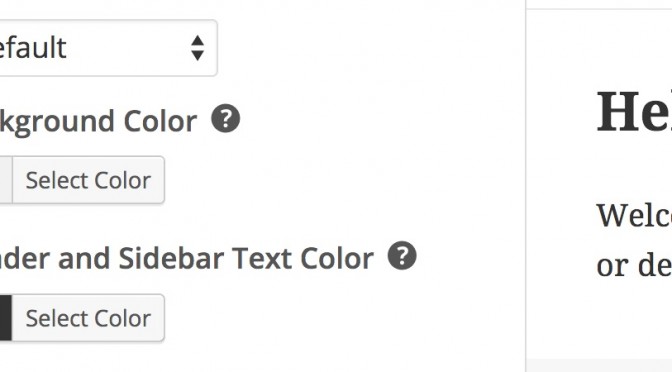
Podpowiedzi zamiast opisów opcji w ekranie personalizacji motywu
W poprzednim wpisie pokazałem podstawy API JavaScript dla ekranu personalizacji motywu. Pora wykorzystać praktycznie zdobytą wiedzę i przy okazji dowiedzieć się paru nowych rzeczy – w tym wpisie opiszę jak w prosty sposób zamienić opisy kontrolek na ikonki wyświetlające podpowiedzi.