Tag: plugins
-

Problemy z niedziałającym zdjęciem (og:image) w Open Graph
Jeżeli natknęliście się u siebie w ostatnim czasie na problem z niedziałającymi znacznikami Open Graph to sprawdźcie czy przypadkiem nie pomoże Wam wyłączenie kompresji HTML 🙂
-

Jak wybrać wtyczkę idealną?
Wiele razy spotykałem się z tym pytaniem – „Jak wybierasz wtyczki?”, „Na jakiej podstawie dobierasz wtyczki?”. Cóż, wybór wtyczki często nie jest procesem łatwym, ale jest kilka kwestii na które warto zwrócić uwagę przed wyborem tej jedynej, która ma rozwiązać nasz problem – poniżej kilka porad jak dokonać dobrego wyboru.
-

Baza gotowych WordPressowych komponentów od 10up
Firma 10up udostępniła gotowe komponenty dla WordPressa których kod jest dostosowany dla osób niepełnosprawnych, ma osadzone metadane i jest responsywny. Jest to dobra baza dla osób, które chciałyby zaimplementować pewne elementy w motywie/wtyczce ale nie wiedzą od czego zacząć. Oczywiście komponenty te wymagają dostylowania 🙂
-
![Modyfikacja kodu wynikowego w shortcode [gallery]](https://dziudek.pl/wp-content/uploads/2016/06/gallery-shortcode.png)
Modyfikacja kodu wynikowego w shortcode [gallery]
WordPress umożliwia nam stworzenie własnego kodu wynikowego shortcode gallery poprzez filtr post_gallery. Niestety filtr ten jest umieszczony przed właściwym kodem generującym galerię, zatem najcześciej proponowanym rozwiązaniem jest stworzenie własnej funkcji obsługi tego shortcode i wykorzystanie atrybutów, które otrzymujemy jako argument funkcji filtrującej. Takie rozwiązanie ma pewne wady: musimy pilnować ewentualnych zmian w kodzie WordPressa aby…
-
Analiza wad i zalet umieszczania swoich wtyczek w oficjalnym repozytorium WordPress.org
Ciekawy i warty przeczytania przegląd wad i zalet jakie wiążą się z publikacją wtyczki na oficjalnym repozytorium.
-
Szybkie generowanie plików tłumaczeń dzięki Gulp i gulp-wp-pot
Tworząc wtyczki i motywy dla szerszego grona użytkowników warto zadbać o dostarczenie pliku POT, który może być wykorzystany do generowania plików językowych naszego rozszerzenia. Z racji tego, że używam Gulpa do automatyzacji zadań takich jak minifikacja plików, generowanie plików źródłowych czy komplikacja SASS, to nie mogło też zabraknąć w moim zestawie narzędzia do automatycznego generowania plików…
-

5 wtyczek dla edytora Atom, które przydadzą się przy projektach związanych z WordPressem
W zależności od rozmiaru projektu używam różnych narzędzi – do większych projektów używam WebStorm, natomiast w mniejszych używałem najczęściej Sublime Text albo Espresso. Od jakiegoś czasu te dwa edytory zeszły u mnie na dalszy plan, gdyż po bardzo pozytywnych opiniach mojego znajomego – Janka Starzaka zainteresowałem się edytorem Atom.
-

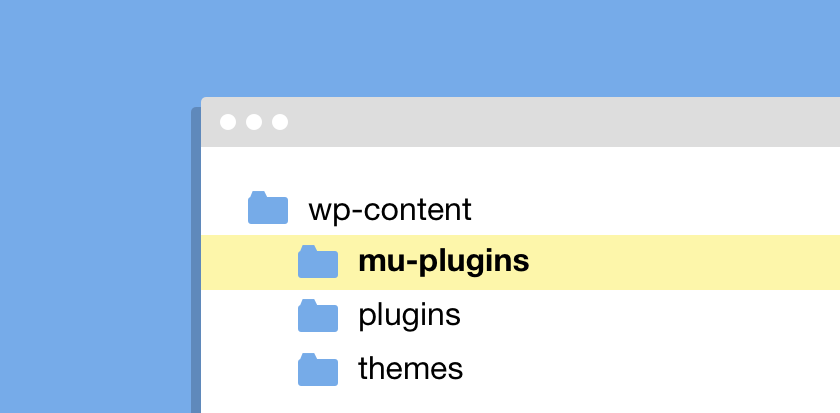
Wtyczki Must Use – jak zmienić zapomniane hasło do kokpitu?
Wtyczki Must Use to specjalny rodzaj wtyczek, które posiadają trochę inny sposób działania niż normalne wtyczki. Niektóre z ich cech można wykorzystać przy rozwiązywaniu codziennych problemów administratora 😉 Na przykładzie zmiany hasła do panelu administracyjnego WordPressa pokażę ich zastosowania.
-

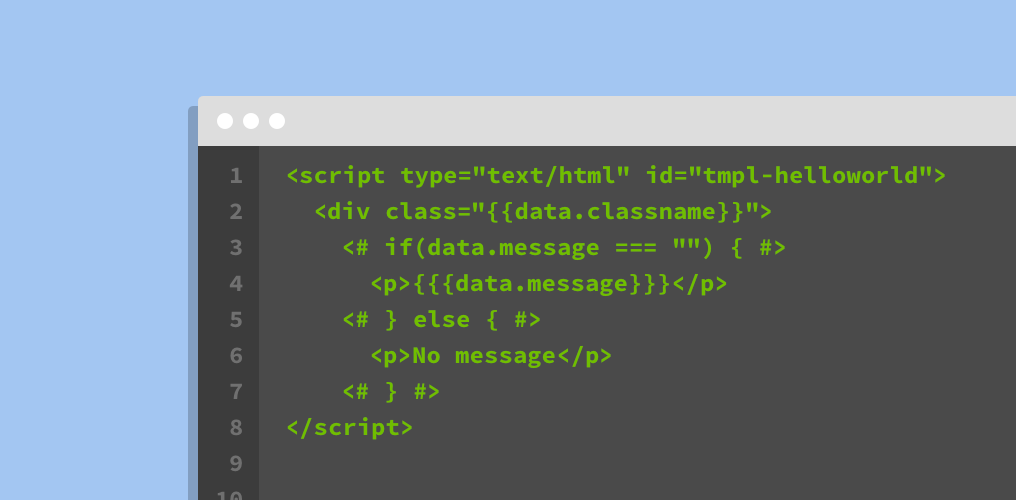
Szablony w JavaScript z użyciem wp.template
Generowanie dużych ilości kodu HTML w JavaScript jest uciążliwe bez odpowiednich narzędzi. JavaScript dopiero niedawno wzbogacił się dzięki standardowi ES2015 (ES6) o wsparcie wielolinijkowych ciągów znaków. Jeżeli chcemy wspierać starsze przeglądarki to musimy skorzystać z innych rozwiązań. Handlebars czy Mustache wyglądają kusząco, ale warto pamiętać, że WordPress posiada już własny mechanizm szablonów dla JavaScript dostępny…
-

currentColor – prosty sposób na zmniejszenie ilości generowanego kodu CSS
Jedną z głównych cech WordPressa jest jego prostota. Tworząc wtyczki często chcemy zadbać o to by ich użytkownik nie musiał dotykać kodu. Niestety niemożliwym jest stworzenie kodu CSS odpowiadającego za wygląd kodu wynikowego wtyczki, który będzie pasował do wszystkich dostępnych motywów. Stąd autorzy wtyczek tworzą często dodatkowe opcje, pozwalające określić podstawowe kolory.